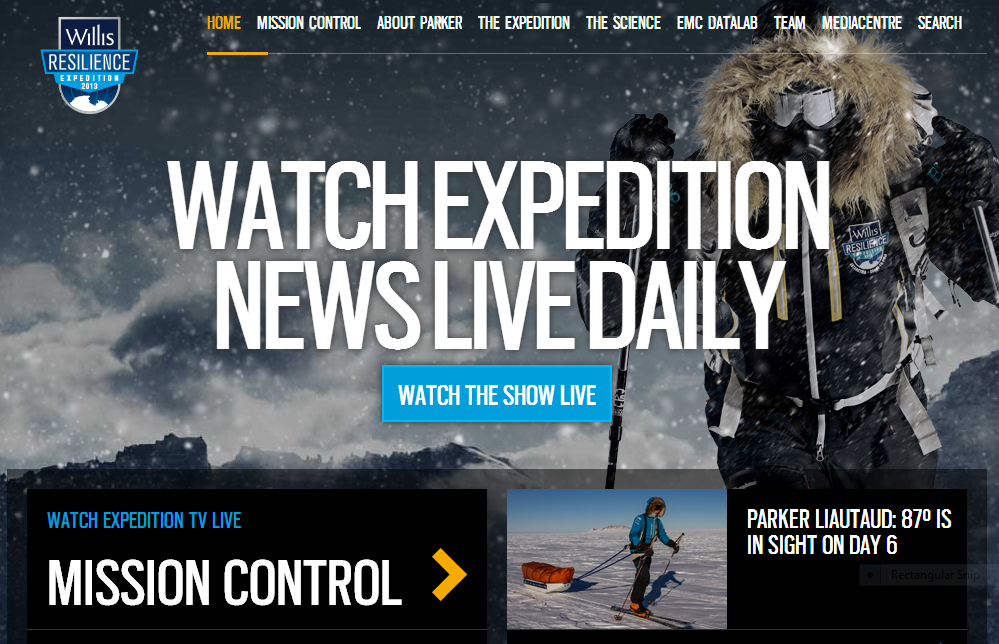
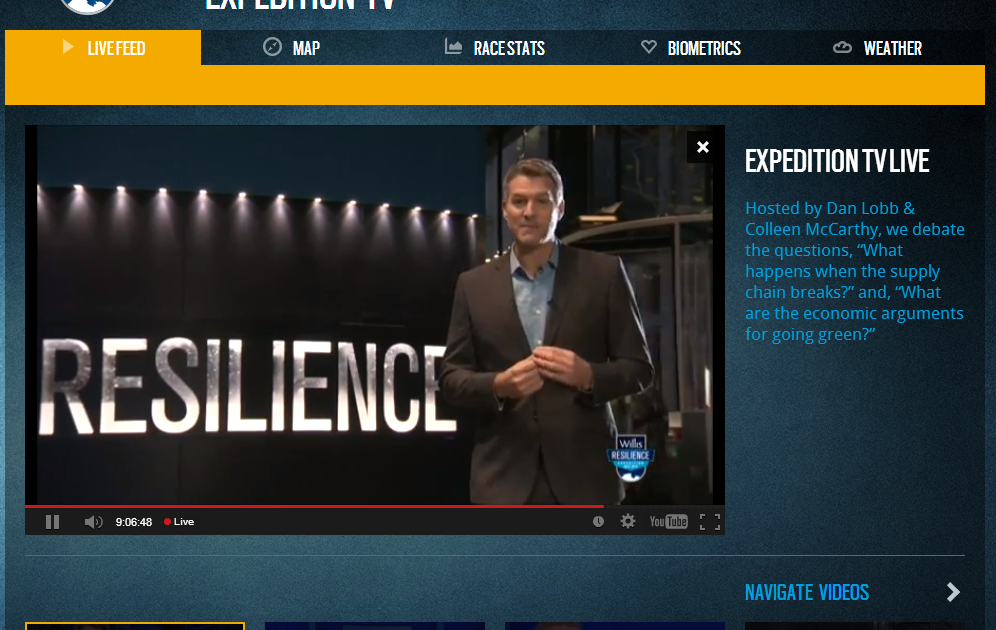
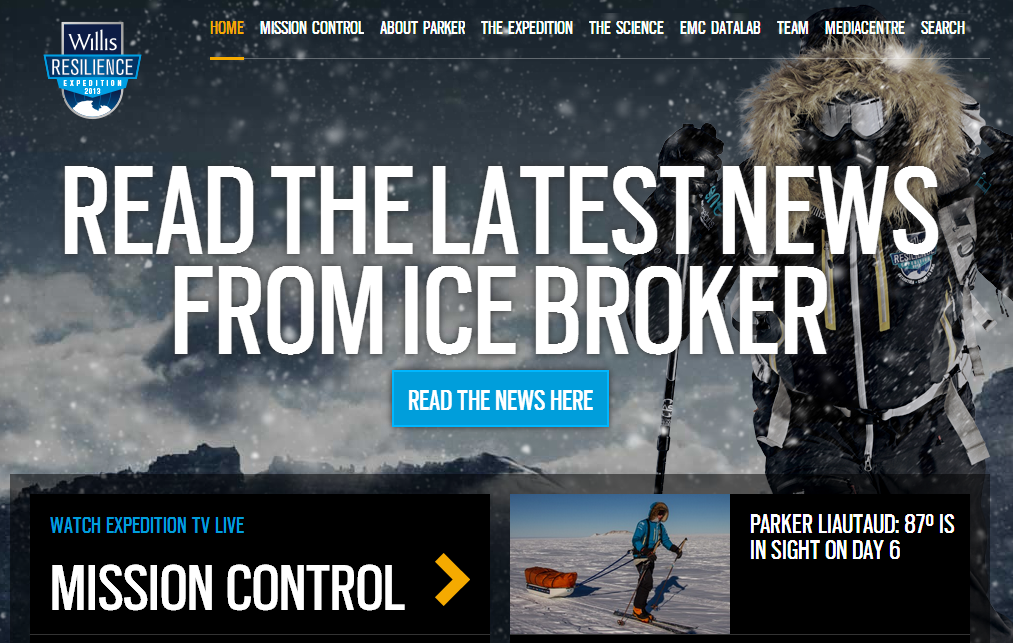
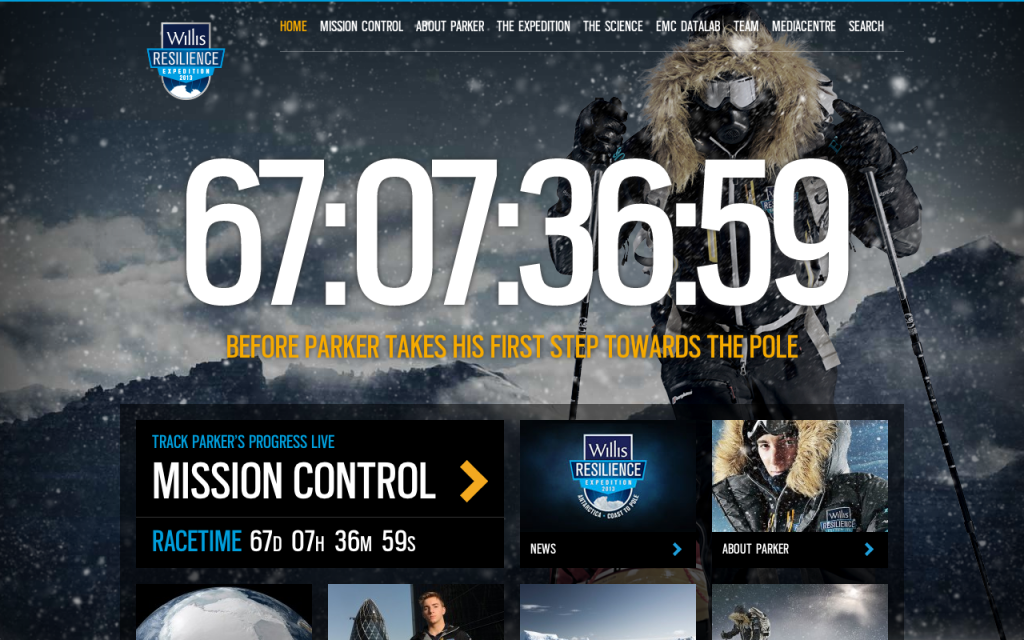
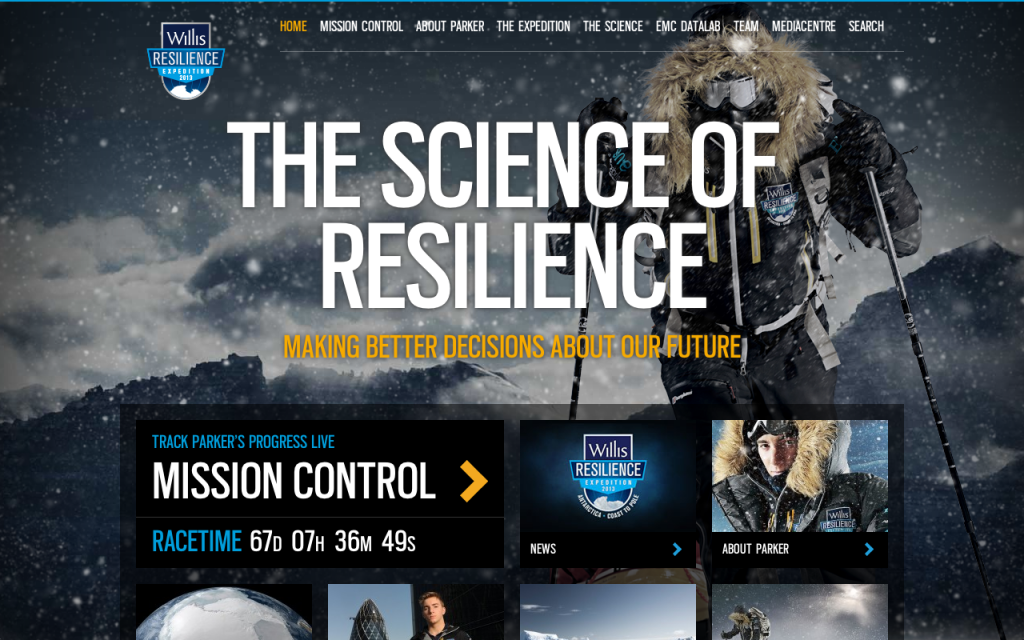
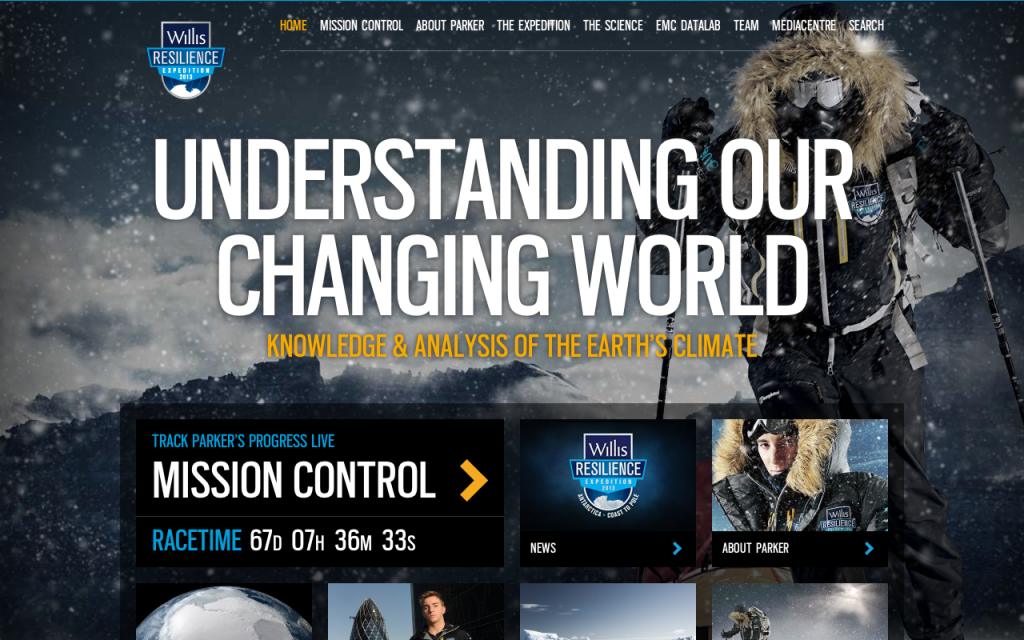
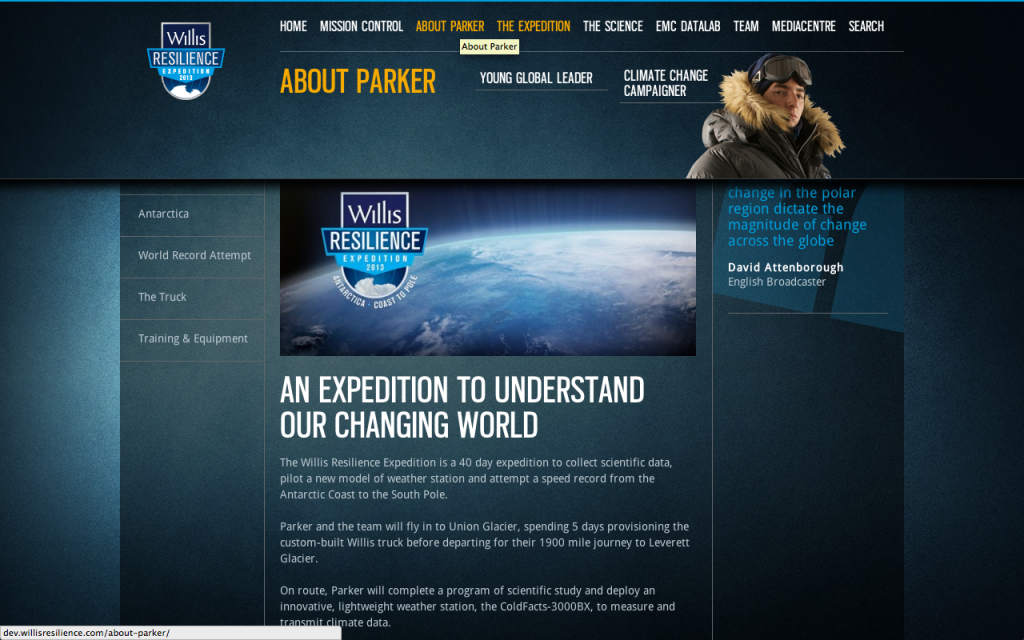
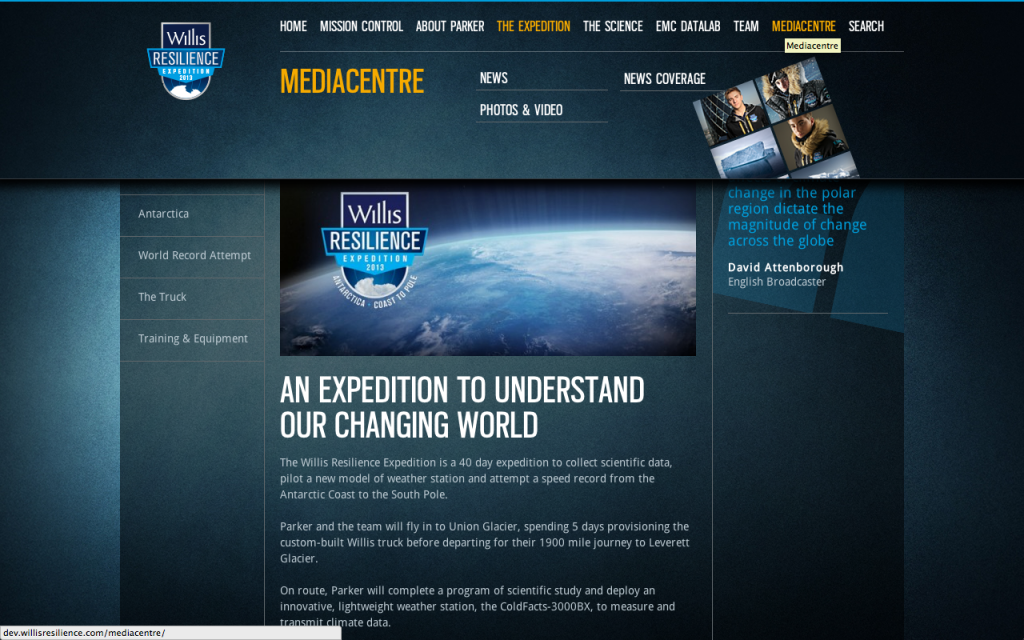
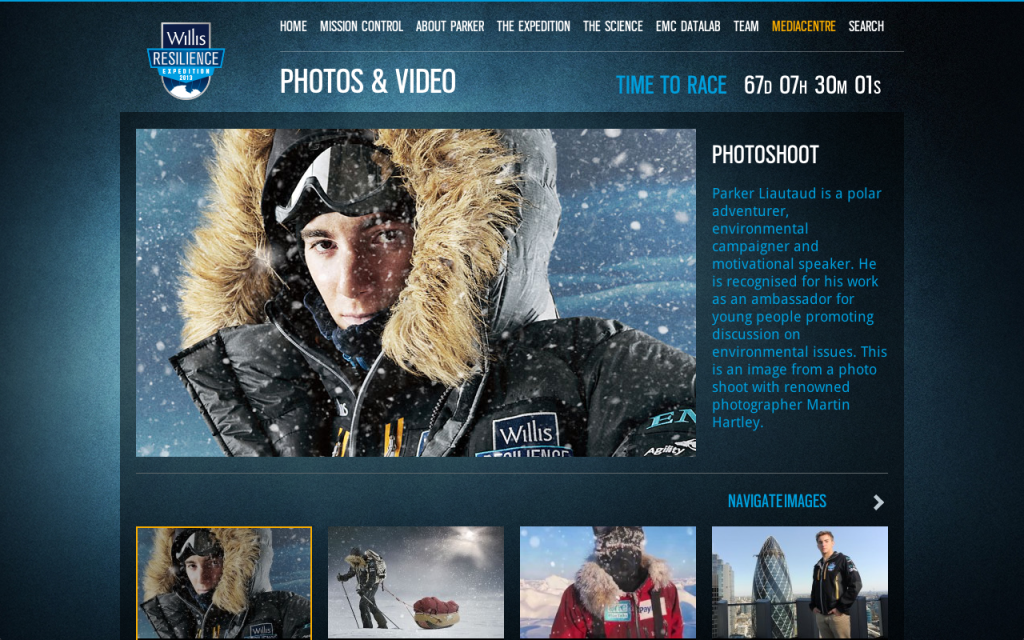
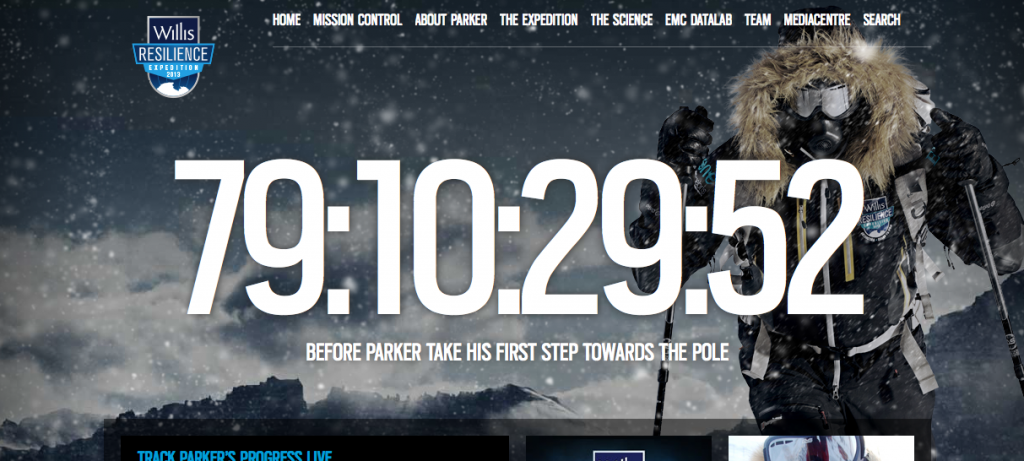
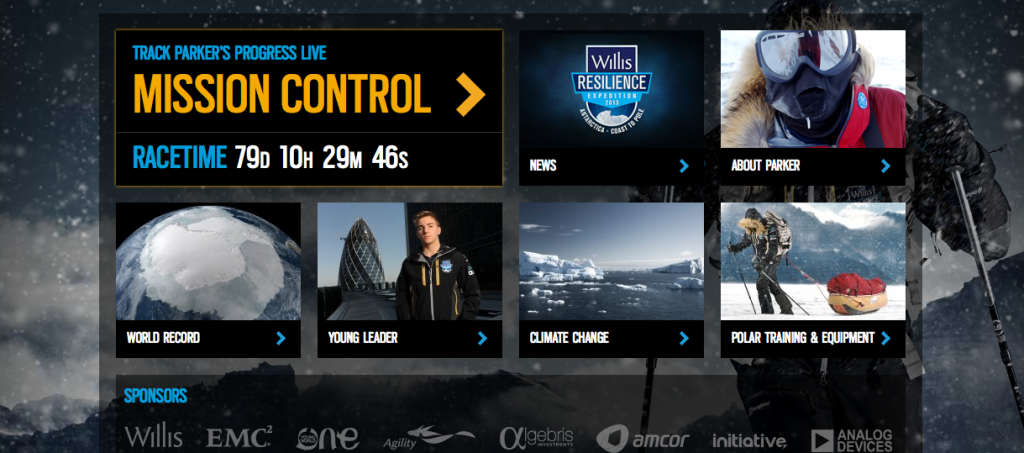
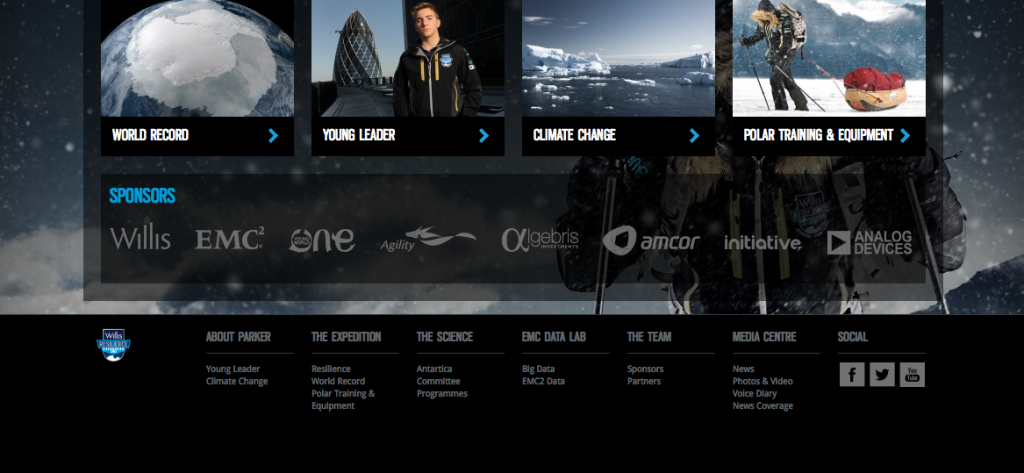
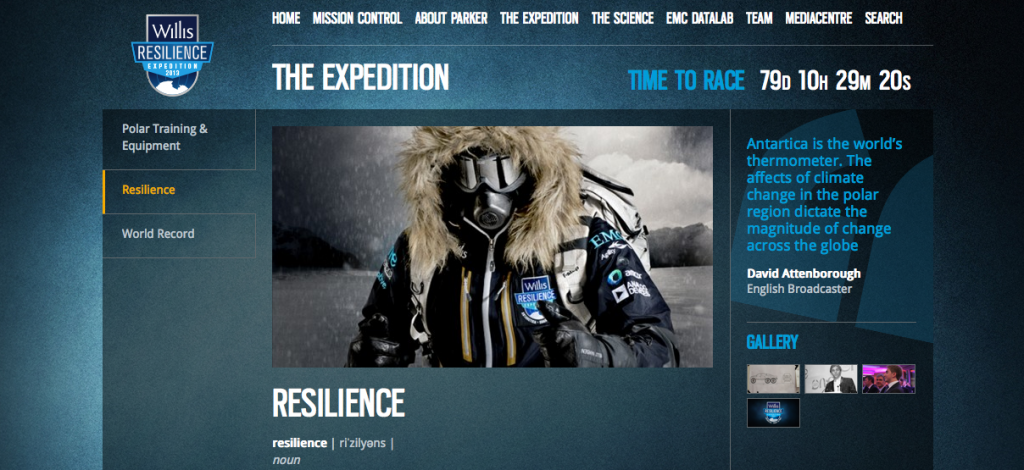
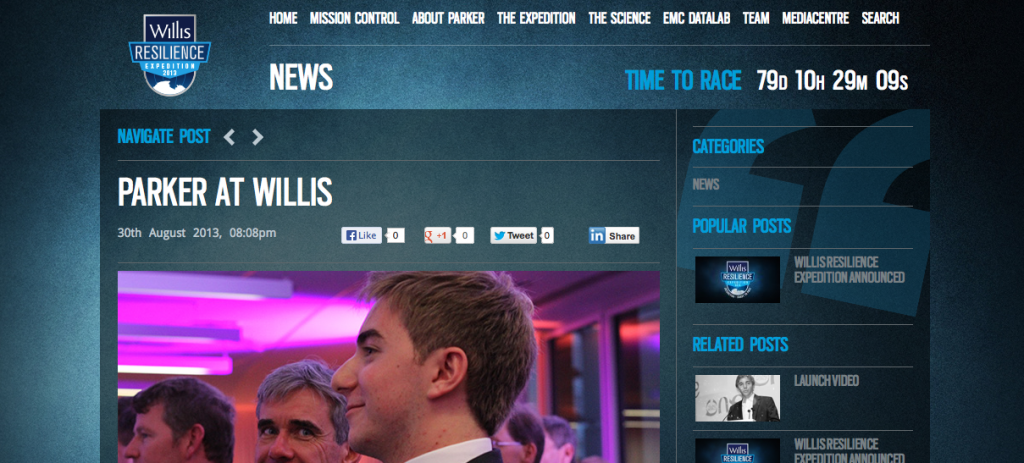
We provided front-end software development services, employing modern technologies to craft an interactive website that showcases the Willis Resilience Expedition. Furthermore, this website aims to offer real-time insights into the expedition, including geographic position, temperature, wind, and other factors.
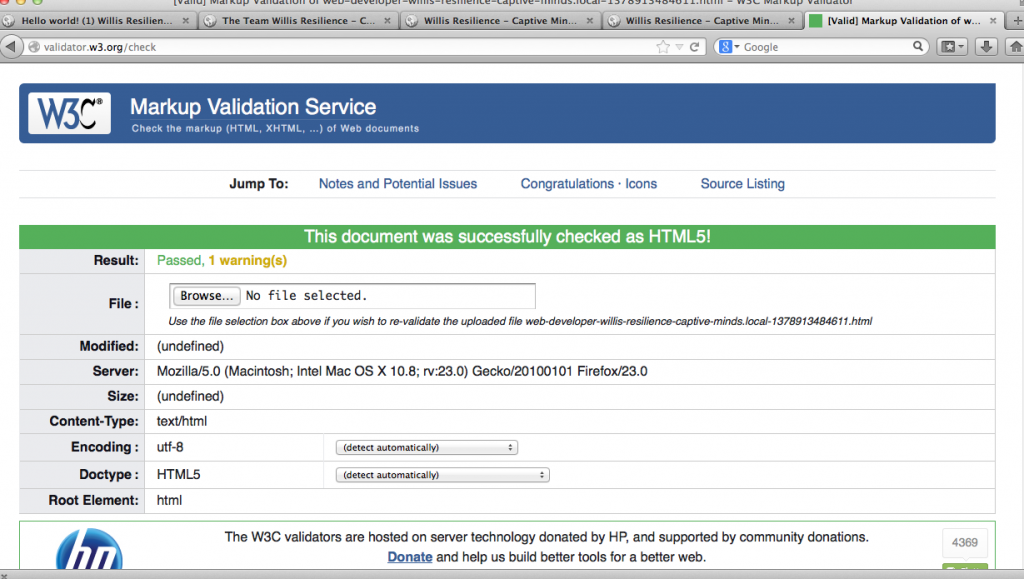
To create a visually appealing and responsive user interface, we utilized HTML5, CSS3, and JavaScript, guaranteeing cross-browser and cross-device compatibility. Additionally, the website implemented the Bootstrap framework for a mobile-first, responsive design, enabling users to access the site on various devices, from smartphones to desktop computers.
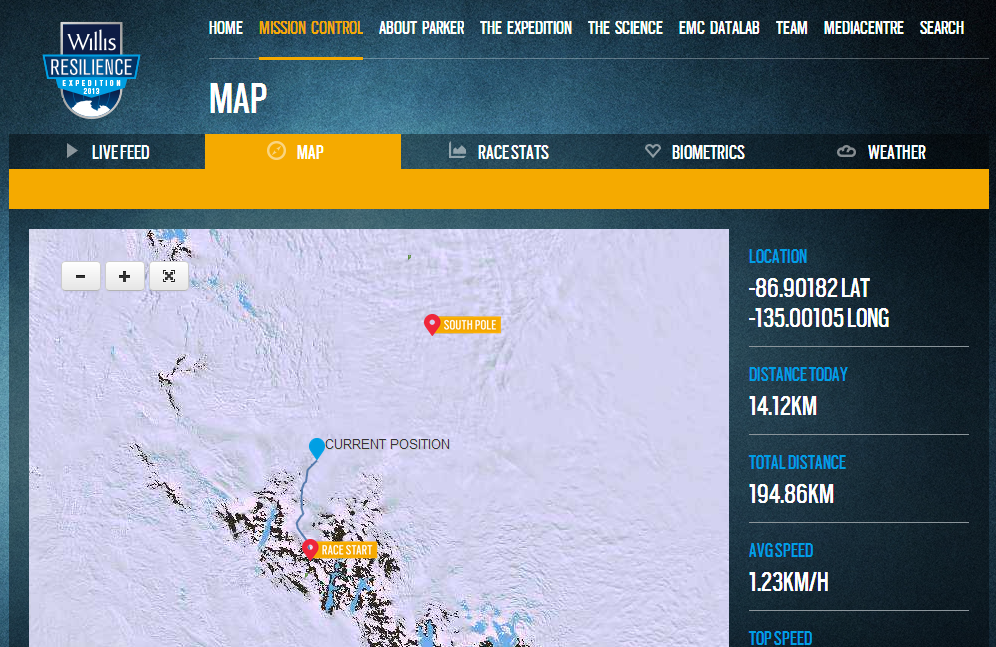
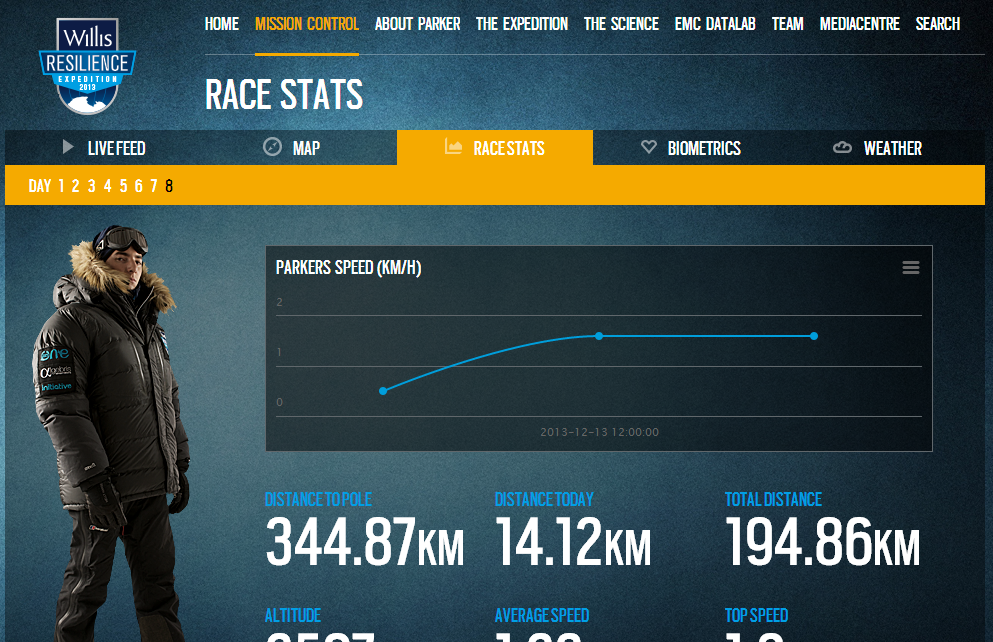
We incorporated a front-end framework akin to D3.js, a potent data visualisation library for interactive elements. As a result, the website can display dynamic charts and graphs, presenting real-time data from the expedition. We visualised the geographic position of the Willis Resilience Expedition using an interactive map created with a framework similar to the Leaflet.js library, allowing users to zoom in and out while exploring the expedition route as it progresses.
Employing a technique comparable to WebSockets, we ensured seamless data communication, enabling real-time, two-way communication between the front and backend. The data transmitted in JSON format is easy to parse and display on the website. Moreover, to track the expedition’s temperature, wind, and other factors, we integrated APIs from weather data providers such as OpenWeatherMap, offering accurate and current weather information.
Our website also uses a front-end framework resembling React.js, a popular JavaScript library for constructing reusable UI components. Consequently, this allows for a modular, maintainable, and efficient codebase, improving the user experience. We managed the state using a framework similar to Redux, ensuring a consistent data flow throughout the site.
Front-end Performance considerations
For better performance and accessibility, I have implemented code splitting and lazy loading techniques. This allows the website to load faster and consume less bandwidth, providing a better experience for users with slower internet connections or limited data plans.
The Willis Resilience Expedition website has been designed using a combination of HTML5, CSS3 and JavaScript. In addition, it uses frameworks similar to Bootstrap, D3.js, Leaflet.js, WebSockets, React.js, Redux, and weather data APIs. These technologies work together to create an engaging, interactive, and responsive website that gives users real-time insights into environmental conditions.