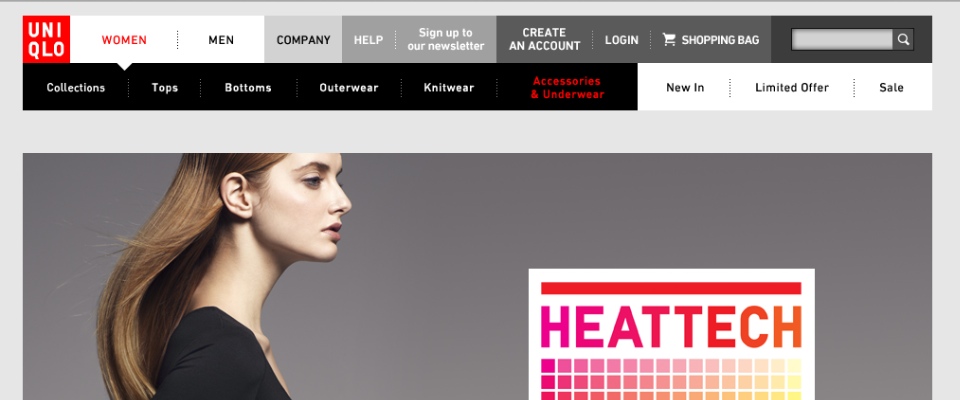
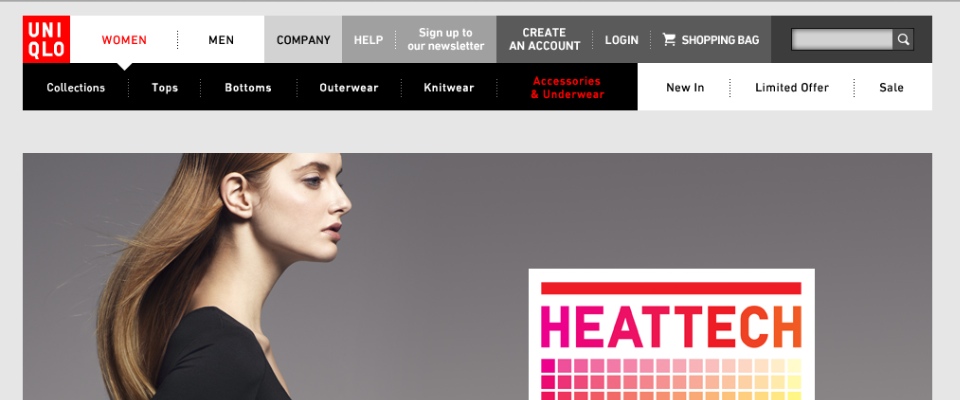
We specialise in front-end development, bringing interactive and visually appealing web experiences to life. Whilst based in Shoreditch, London, we collaborated with Uniqlo to enhance their Heattech product page, focusing on creating a seamless and engaging browsing experience. Our work involved designing responsive layouts, integrating animations, and implementing popular JQuery libraries to elevate user interactions.
Responsiveness
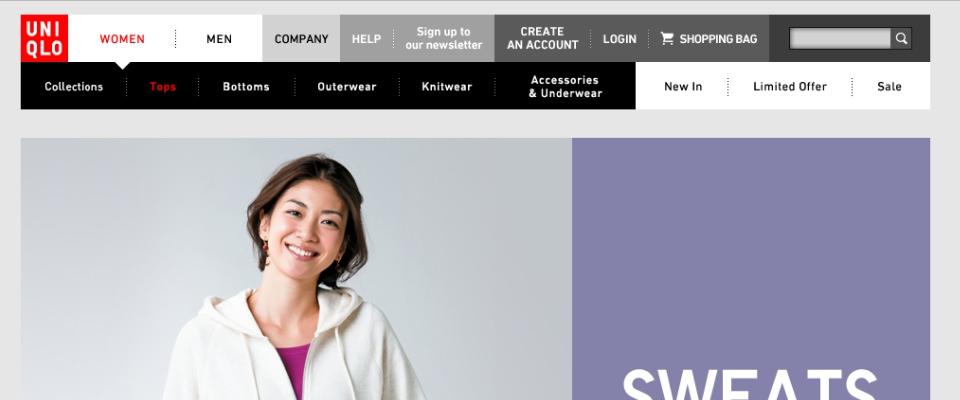
We began by ensuring that the Heattech page was fully responsive. Using HTML5 and CSS3, we created layouts that adapt smoothly across various screen sizes, from desktops to smartphones. CSS media queries allowed us to tailor image sizes, text placements, and spacing, ensuring an optimal experience for Uniqlo’s customers, whether they’re shopping on mobile or desktop.
JQuery
To make the Heattech page dynamic, we implemented several popular JQuery libraries, adding interactivity and polish to the user experience. These libraries allowed us to enrich the site with intuitive features that enhanced user engagement.
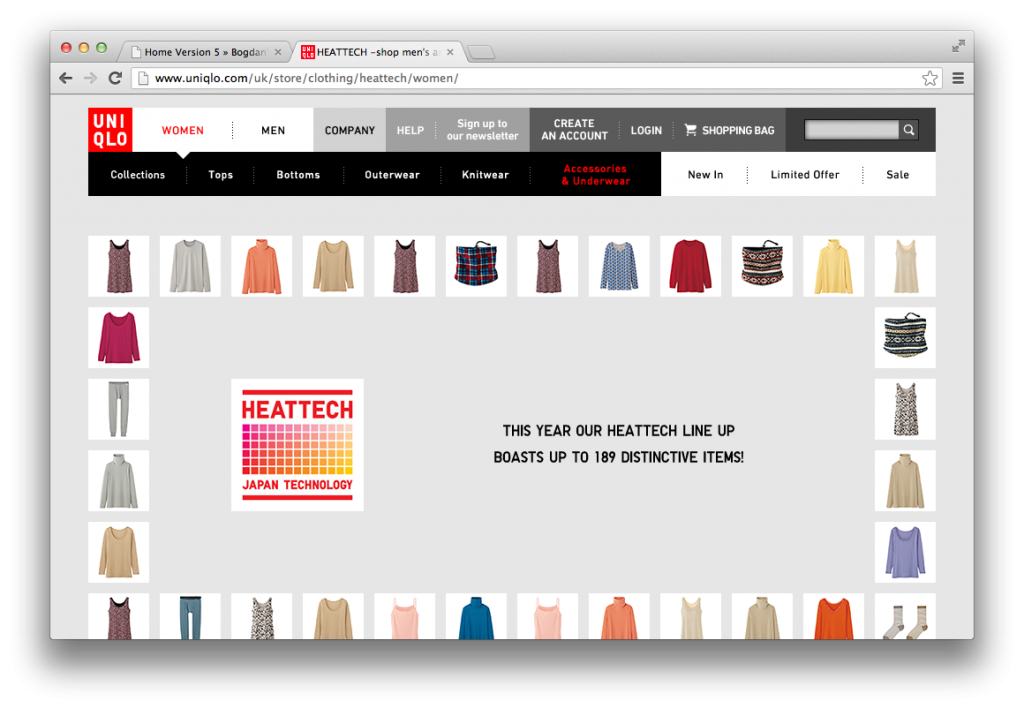
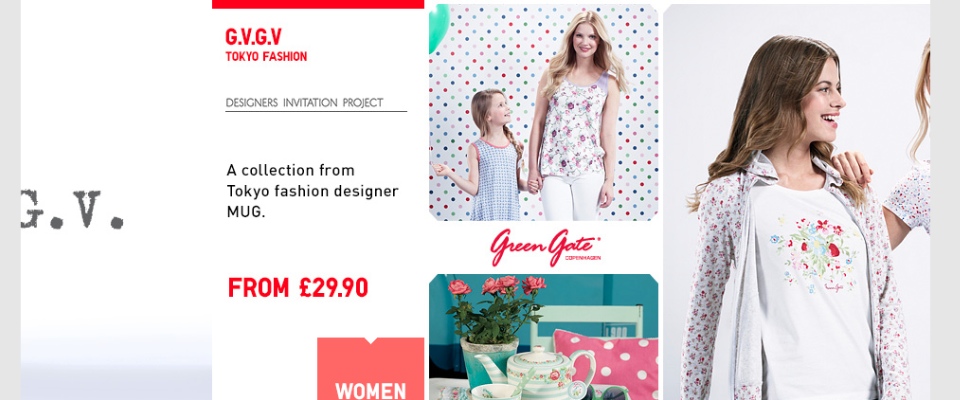
- We used Slick Carousel to create a smooth, interactive slider showcasing Heattech product variations, from lightweight to extra-warm options. Customers can easily browse different styles and colours by swiping or clicking the carousel. This touch-friendly feature enhances mobile usability, encouraging shoppers to explore product options.
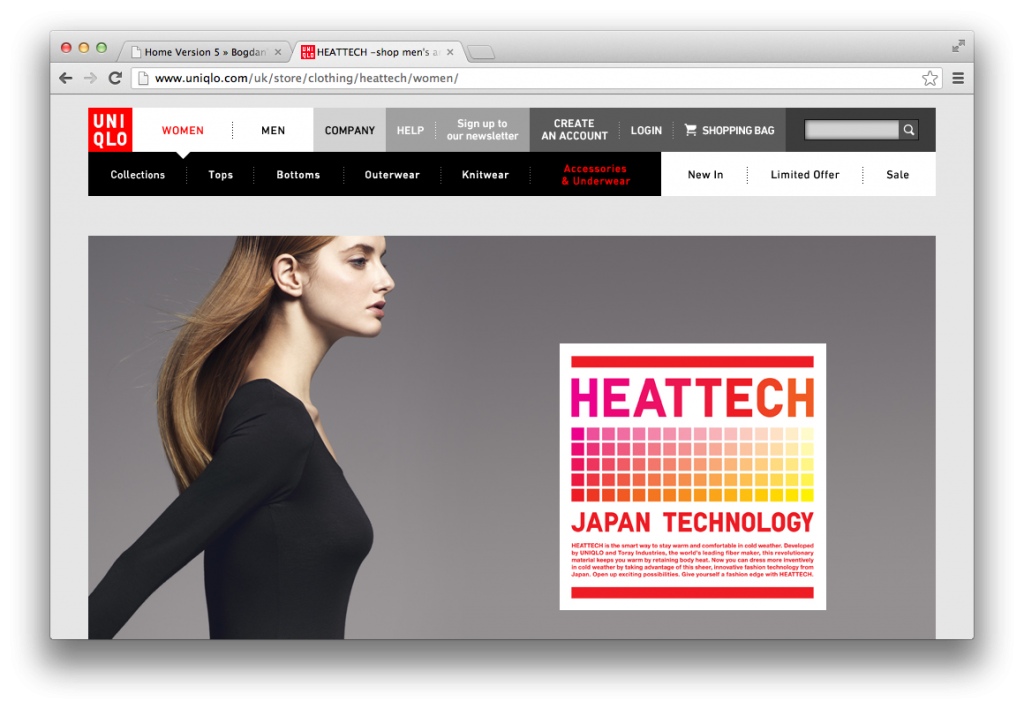
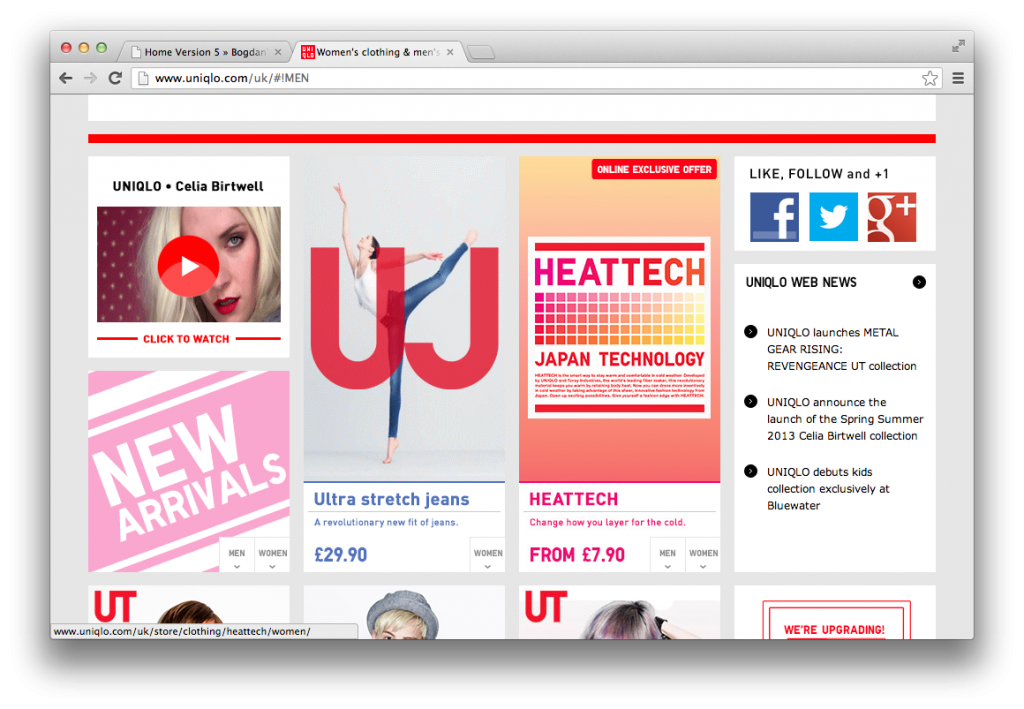
- Magnific Popup allowed us to add responsive lightbox popups for detailed product images. When users click on a product image, a larger, high-resolution view opens in a popup, offering an up-close look at Heattech’s unique textures. This feature gives customers a more detailed view of products, which is especially important in fashion retail.
- We used WOW.js and Animate.css to add subtle animations that capture attention. As users scroll, animations reveal each product section, creating a layered experience that makes exploring the page enjoyable. These animations maintain the brand’s sleek aesthetic while encouraging customers to scroll through the page.
- We implemented Isotope for an organised, filterable product layout. This JQuery library lets users filter Heattech products by type (e.g., base layers, outerwear) or warmth level, ensuring they find what they want. The filtering animations are smooth and responsive, offering an intuitive and satisfying shopping experience.
Fast load times
We optimised all images and minified JavaScript and CSS files to improve load speed. This approach reduced loading times, providing a seamless experience from when users land on the Heattech page. Additionally, we followed SEO best practices, enhancing HTML structure to support search engine visibility.
Our front-end development for Uniqlo’s Heattech page transformed it into an engaging, mobile-friendly experience. Using popular JQuery libraries, we introduced intuitive features encouraging users to explore, interact, and shop easily. This project demonstrates our commitment to creating front-end solutions that look great and deliver a memorable and user-centric experience.